Shopify: Configurar Factura/Boleta
Si necesitas configurar facturas y boletas en Shopify, sigue los pasos mencionados a continuación.
Instrucciones para Habilitar Factura o Boleta Electrónica en Shopify
Por defecto, la integración entre relBase y Shopify emite Notas de Ventas o Boletas Electrónicas no nominativas, es decir, sin RUT. Para habilitar la emisión de facturas o boletas electrónicas nominativas (con RUT) en Shopify, siga los pasos de a continuación.
Paso 1: Acceso a la Configuración de ECommerce en relBase
Asumiendo que ya ha realizado la integración de Shopify en relBase, vaya a "Configuración" > "Más opciones" > "ECommerce". Haga clic en el botón "Editar" en el registro de Shopify de la columna "Acciones". Asegúrese de verificar que el campo "¿Qué tipo de documento desea emitir?" no esté seleccionando ningún documento. Si está seleccionado, desmárquelo y guarde nuevamente.
Paso 2: Acceso a la Tienda Online en Shopify
Luego, diríjase a la tienda en Shopify y seleccione la opción "Tienda online" > "Temas".
Paso 3: Edición del Código del Tema Activo
Busque el tema activo y vaya a la opción "Acciones" > "Editar código".
Paso 4: Modificación del Archivo del "Carrito de compras"
En el buscador de la opción, escriba "cart" y seleccione el archivo donde se encuentra el carrito de compras, dependiendo del tema que ocupa puede estar ubicado en uno de los siguientes archivos:
- cart-template.liquid
- main-cart.liquid
- main-cart-items.liquid
- cart-drawer.liquid
%2016.50.33.png?width=688&height=367&name=Captura%20de%20Pantalla%202025-01-08%20a%20la(s)%2016.50.33.png)
Paso 5: Agregar Campos al Carrito de Compra
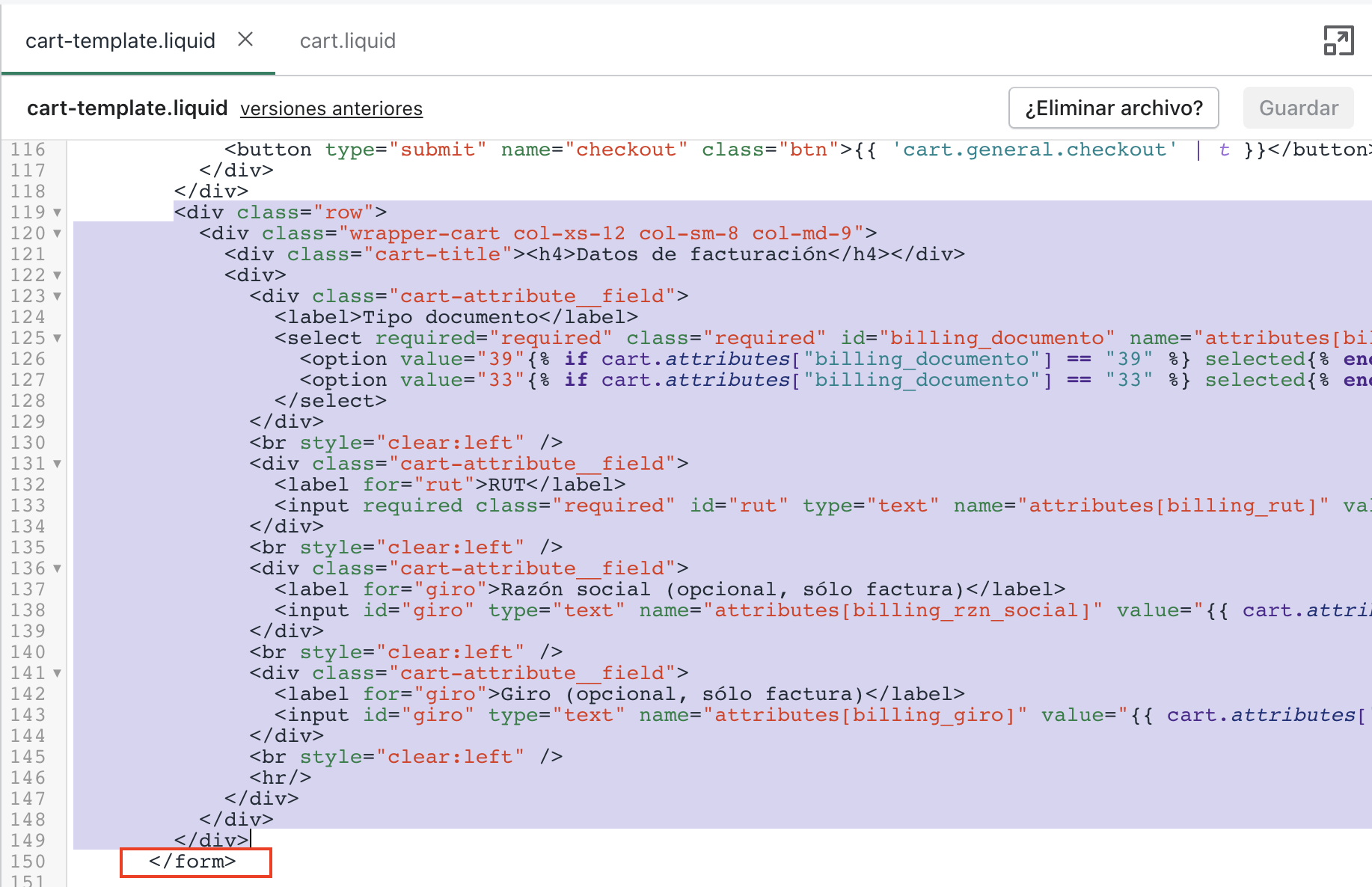
En el archivo del "Carrito de compras", agregue el siguiente código antes de terminar el tag "</form>" (Campos de Shopify boleta-factura). Este código agrega 4 campos al carrito de compra:
- Tipo documento (billing_documento): Permite seleccionar boleta o factura electrónica.
- RUT (billing_rut): RUT de la empresa o persona.
- Razón Social (billing_rzn_social): Permite ingresar el nombre de la empresa cuando el tipo de documento es factura electrónica.
- Giro (billing_giro): Permite ingresar el giro de la empresa cuando el tipo de documento es factura electrónica.

Estos campos pueden ser modificados en términos de nombre o posición dentro del carrito de compra, siempre y cuando se mantenga su identificador dentro del tag "<form>". Es esencial respetar los identificadores para que relBase pueda capturar la información cuando llegue el pedido web. En caso de renombrar los identificadores, relBase no procesará el pedido con dicha información, incluso si está presente en el mismo.
Por último, guarde los cambios realizados.
Paso 7: Visualización de los Campos Adicionales
Una vez que se realice alguna compra, al visualizar el pedido, los campos adicionales se desplegarán en la sección "Detalles adicionales".
Consideraciones Importantes:
Si tiene un un plan avanzado de Shopify y puede editar “checkout.liquid”, lo ideal es agregar los campos en esa plantilla. Así no aparecen en el carro de compras y si cuando el cliente hace el checkout en su compra.
Si tienes más preguntas o necesitas asistencia adicional, no dudes en contactarnos a través de contacto@relbase.cl.